Seharian main-main dengan smarty code di Blogsome dan menemukan teknik berikut ini. Seperti yang kita tahu, judul blog dan meta description serta meta keyword merupakan salah satu faktor untuk meningkatkan performa SEO dari blog. Selain backlink dan beberapa teknik penulisan artikel tentunya :D
Nah berikut ini saya mencoba sedikit utak-atik smarty code di template blogsome untuk mendapatkan hasil yang relevant nantinya antara judul posting, meta description dan meta keyword. Ini nih code smartynya :
Untuk blog title-nya ganti dengan ini :
<title>{capture name=kategori}{single_cat_title prefix='’}{/capture}{if $smarty.request.s != “”}{$smarty.request.s|upper|cat:’ : ‘}{/if}{single_post_title prefix='’}{if $smarty.server.REQUEST_URI|truncate:10:'’:true == ‘/category/’}{$smarty.capture.kategori|upper|cat:’ : ‘}{/if}{capture name=’post’}{single_post_title}{/capture}{if $smarty.capture.post}{else}{if $smarty.server.REQUEST_URI|count_characters == ‘9′}{capture name=’arsipbulan’}{single_month_title prefix=’ ‘}{/capture}{$smarty.capture.arsipbulan|cat:’ ‘}{/if}{bloginfo show=’name’}{/if}</title>Ini untuk meta descriptionnya :
<meta name=”description” content=”{capture name=kategori}{single_cat_title prefix='’}{/capture}{if $smarty.request.s != “”}{$smarty.request.s|upper|cat:’ : ‘}{/if}{single_post_title prefix='’}{if $smarty.server.REQUEST_URI|truncate:10:'’:true == ‘/category/’}{$smarty.capture.kategori|upper|cat:’ : ‘}{/if}{capture name=’post’}{single_post_title}{/capture}{if $smarty.capture.post}{else}{if $smarty.server.REQUEST_URI|count_characters == ‘9′}{capture name=’arsipbulan’}{single_month_title prefix=’ ‘}{/capture}{$smarty.capture.arsipbulan|cat:’ ‘}{/if}{bloginfo show=’name’}{/if}” />Dan yang terakhir ini untuk auto generate keyword berdasarkan dari judul postingan kita :
<meta name=”keywords” content=”{capture name=kategori}{single_cat_title prefix='’}{/capture}{if $smarty.server.REQUEST_URI|truncate:10:'’:true == ‘/category/’}{$smarty.capture.kategori|lower|replace:’ ‘:’, ‘}{/if}{capture name=’keyword’}{single_post_title prefix='’}{/capture}{$smarty.capture.keyword|lower|replace:’ ‘:’, ‘|cat:’, ‘}{if $smarty.request.s != “”}{$smarty.request.s|lower|replace:’ ‘:’, ‘|cat:’, ‘}{/if}yourkeyword1, yourkeyword2, yourkeyword3″ />Nah pada smarty code meta keyword di atas, pada baris terakhir ada tulisan yourkeyword1, yourkeyword2, yourkeyword3, ini silakan diganti/ditambahin sendiri dengan keyword default dari blog milikmu. Misal blog milikmu seputar hewan maka keyword-keyword tersebut bisa diganti dengan anjing, kucing, anak kucing dll :p
Hasil dari smarty code di atas kayak gini, misal kita posting blog judulnya “Halo Selamat Malam” maka di html kode nya akan kayak gini :
<title>Halo Selamat Malam</title>
dan meta description nya kayak gini :
<meta name=”description” content=”Halo Selamat Malam” />
meta keywordnya jadi gini :
<meta name=”keyword” content=”halo, selamat, malam, yourkeyword1, yourkeyword2, yourkeyword3″ />
_wallpaper_008.jpg)


 header
header





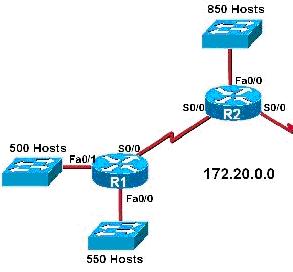
 Soal: Refer to the exhibit. The internetwork in the exhibit has been assigned the IP address 172.20.0.0. What would be the appropriate subnet mask to maximize the number of networks available for future growth?
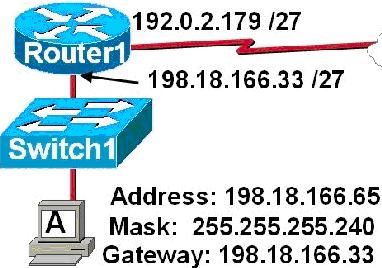
Soal: Refer to the exhibit. The internetwork in the exhibit has been assigned the IP address 172.20.0.0. What would be the appropriate subnet mask to maximize the number of networks available for future growth? Soal: Host A is connected to the LAN, but it cannot connect to the Internet. The host configuration is shown in the exhibit. What are the two problems with this configuration?
Soal: Host A is connected to the LAN, but it cannot connect to the Internet. The host configuration is shown in the exhibit. What are the two problems with this configuration?